Use the Redirect Routes
This article is a part of a guide to building full-stack apps with Serverless and React.
Now that we created the AuthenticatedRoute and UnauthenticatedRoute in the last chapter, let’s use them on the containers we want to secure.
 First import them in the header of
First import them in the header of src/Routes.js.
import AuthenticatedRoute from "./components/AuthenticatedRoute";
import UnauthenticatedRoute from "./components/UnauthenticatedRoute";
Next, we simply switch to our new redirect routes.
So the following routes in src/Routes.js would be affected.
<AppliedRoute path="/login" exact component={Login} props={childProps} />
<AppliedRoute path="/signup" exact component={Signup} props={childProps} />
<AppliedRoute path="/notes/new" exact component={NewNote} props={childProps} />
<AppliedRoute path="/notes/:id" exact component={Notes} props={childProps} />
 They should now look like so:
They should now look like so:
<UnauthenticatedRoute path="/login" exact component={Login} props={childProps} />
<UnauthenticatedRoute path="/signup" exact component={Signup} props={childProps} />
<AuthenticatedRoute path="/notes/new" exact component={NewNote} props={childProps} />
<AuthenticatedRoute path="/notes/:id" exact component={Notes} props={childProps} />
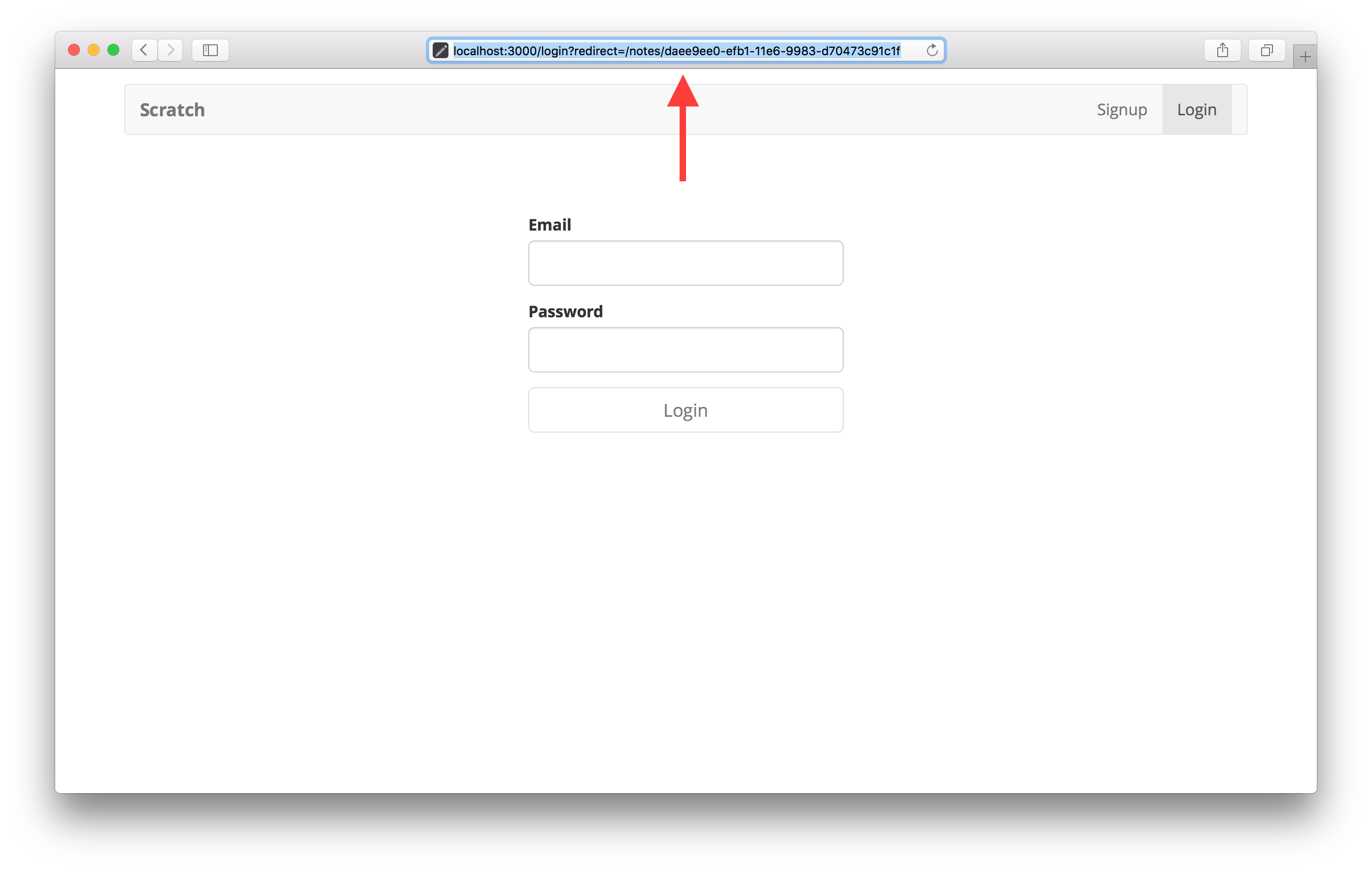
And now if we tried to load a note page while not logged in, we would be redirected to the login page with a reference to the note page.

Next, we are going to use the reference to redirect to the note page after we login.
For help and discussion
Comments on this chapterIf you liked this post, please subscribe to our newsletter, give us a star on GitHub, and follow us on Twitter.
